Los Core Web Vitals son una serie de 3 métricas individuales que involucran la experiencia total del usuario en la página web respecto al desempeño de la misma.
Las Core Web Vitals, al estar optimizadas, mejoran la experiencia global del usuario en el sitio: eso se traduce en una menor tasa de rebote y junto con otras métricas, en una posible mejora en posicionamiento.
¿Cuáles son los Core Web Vitals principales?
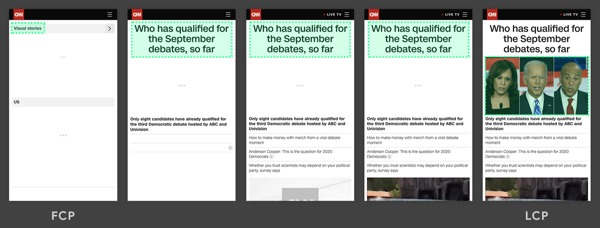
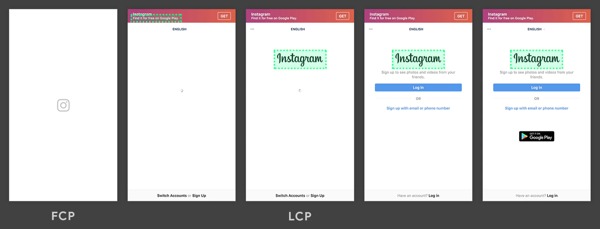
Largest Contentful Paint (LCP)
Cuánto tarda el mayor elemento del contenido en ser visible. Idealmente: 1,2 seg o menos.
Cumulative layout shifts (CLS)
Para calcular el valor CLS, Google mide los cambios en el diseño de la página. Cada vez que un elemento cambia inesperadamente de lugar, se registra. Idealmente: 0,1
First Input Delay (FID)
Se refiere a la demora para la primera entrada, FID por sus siglas en inglés, mide la interactividad. Para proporcionar una buena experiencia de usuario, las páginas deben tener un FID de menos de 100 milisegundos.
Google ha anunciado varias veces múltiples actualizaciones sobre estos indicadores, y que todos como usuarios y gestores de sitios web debemos prepararnos. Además, cita directamente desde su comunicado oficial:
“Si bien todos los componentes de la experiencia de página son importantes, priorizaremos, en términos generales, las páginas con la mejor información, incluso si algunos aspectos de la experiencia de página son deficientes. Además de una buena experiencia de página, el contenido debe ser bueno y relevante. Sin embargo, cuando existen varias páginas con contenido similar, la experiencia de página se vuelve mucho más importante para la visibilidad en la Búsqueda.”
Fuente: https://developers.google.com/search/blog/2020/05/evaluating-page-experience
Un estudio hecho por Semrush arroja los siguientes resultados respecto a la visión general de los sitios y sus Core Web Vitals_
- La misma página puede tener distintos resultados entre escritorio y móvil, considerar distintas estrategias y áreas de mejora.
- Se muestra más complejo optimizar para móvil que para escritorio.
- URLs con puntajes ‘buenos’ ya tienen buen desempeño en la búsqueda.
- Optimizar los Core Web Vitals puede convertirse en una forma de mejorar en los rankings de búsqueda luego de la introducción de la actualización de Google.
Para evaluar tu desempeño de Core Web Vitals, usa la sección de Mejoras o Enhancements en Google Search Console.
Ejemplo de los Core Web Vitals